ChildHub
The child protection hub for Southeast Europe
Terre des Hommes Says
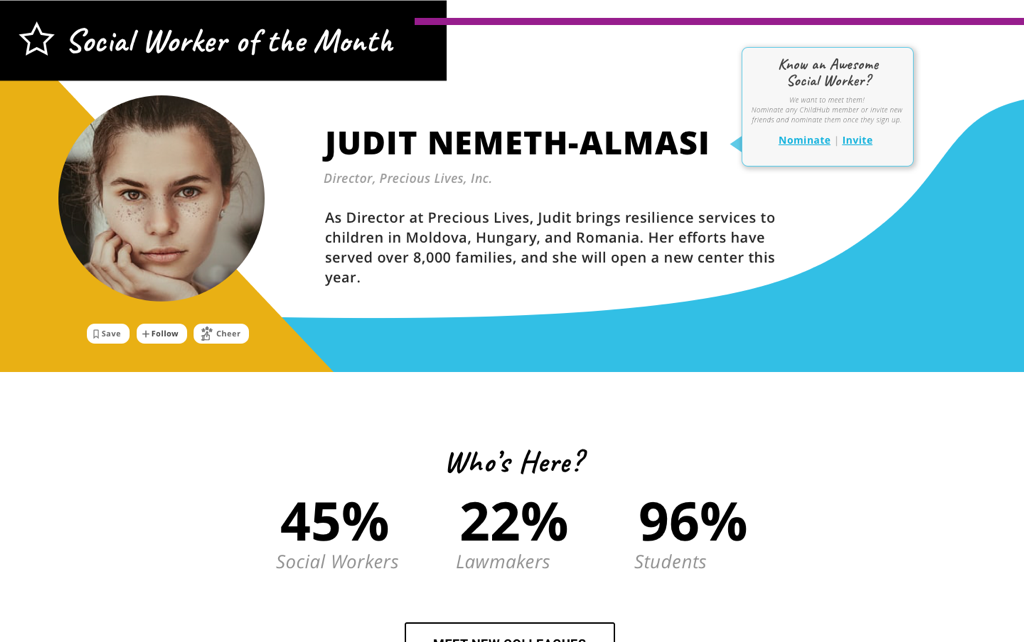
Judit Nemeth-Almasi, Deputy Head of Regional Office
We enjoyed working with Julia: she understood the nature of our work, brought with her a sensitivity with which she produced a very modern, updated look, taking into consideration all our challenges and wishes. I was especially amazed at the amount of effort she has put into developing small details, which finally made a huge difference! She also made sure that her ideas can be put into place in terms of the IT. We love the outcome!

Project Goals
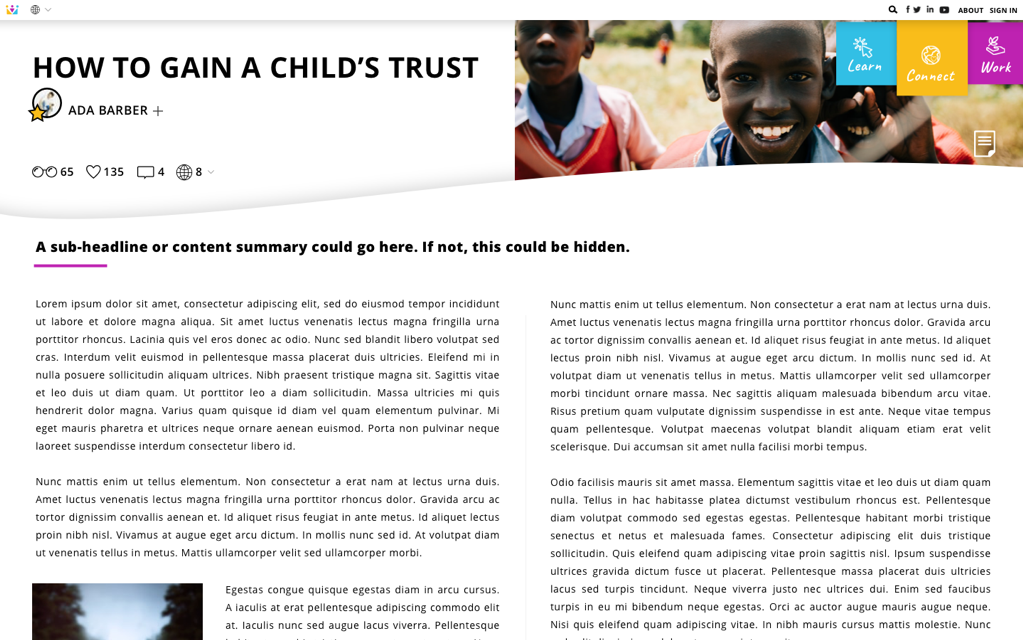
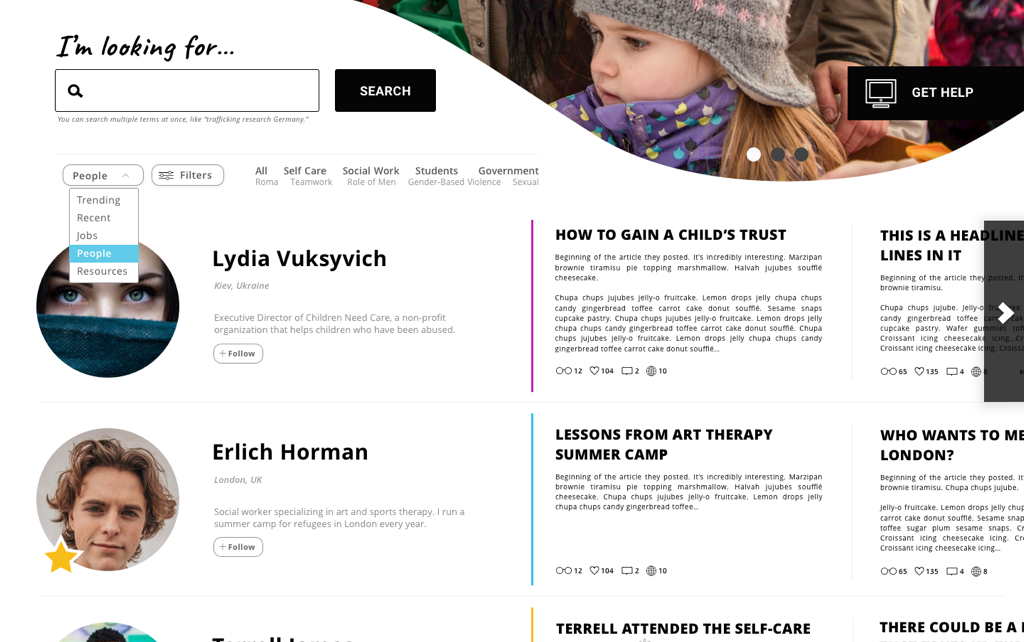
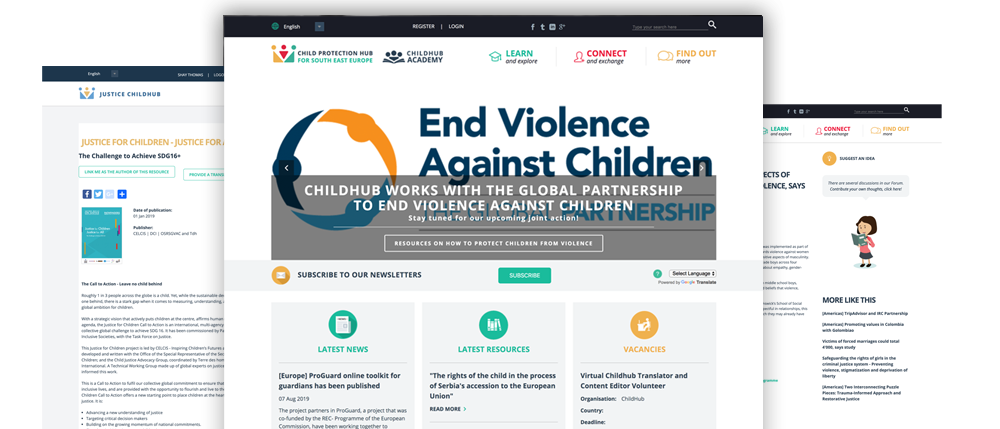
Website Redesign
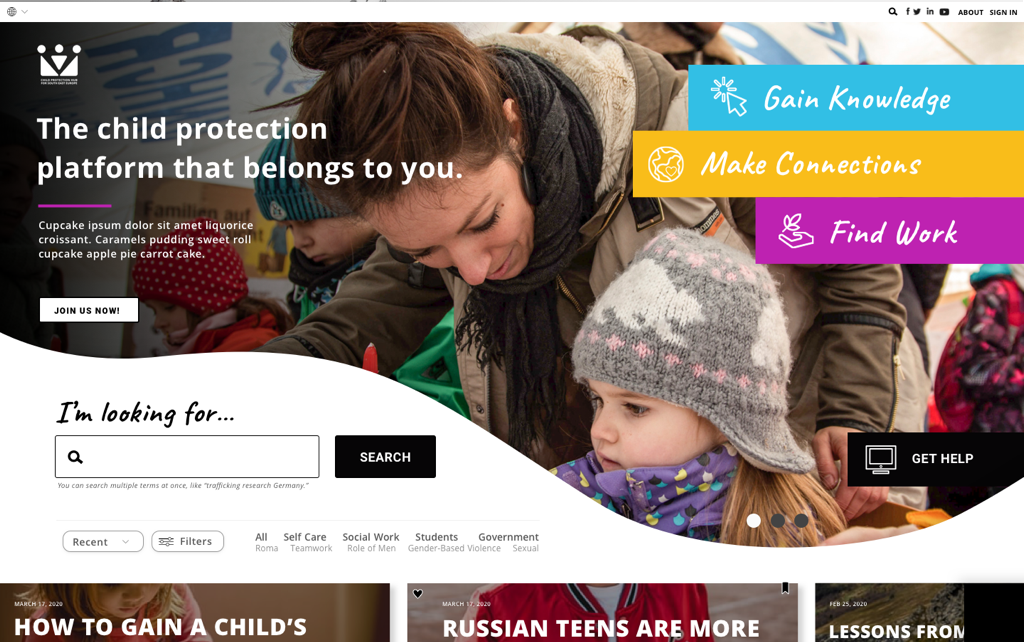
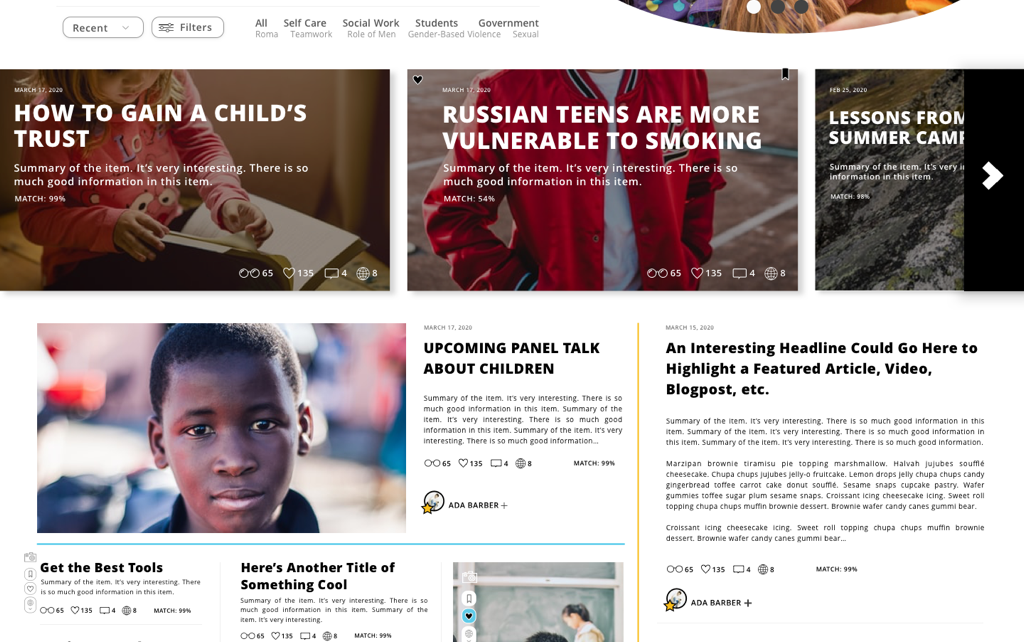
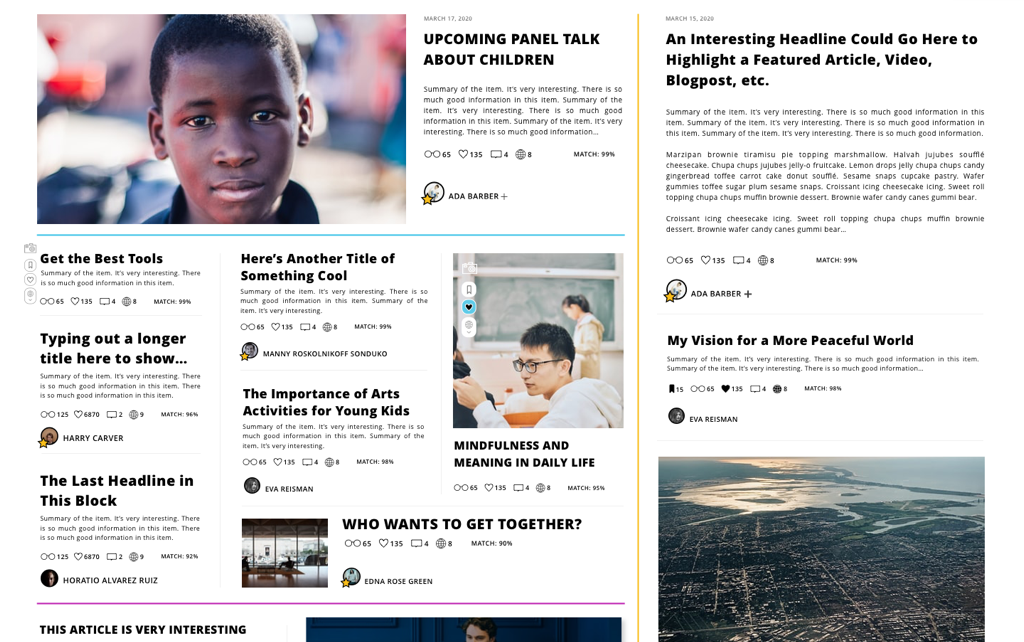
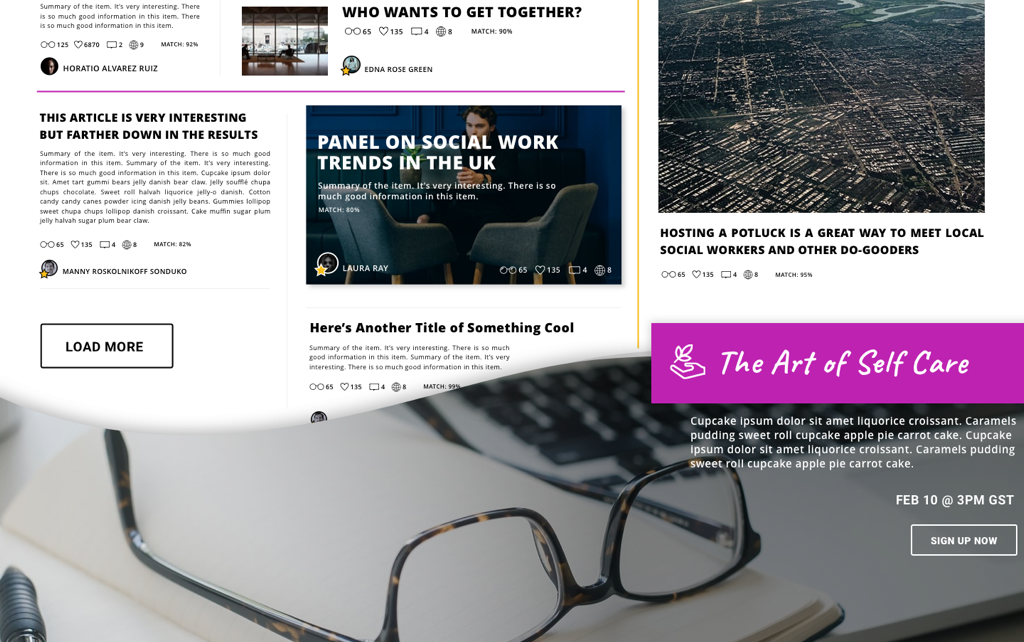
ChildHub.org is a website created by Terre des Homes, a global child protection agency based in Europe. At the start of the project, this website hosted an immense database of articles for social workers, law-makers, students, and more, and featured a plain, academic design spotted with some cartoon figures. The site was mainly used as a research resource. The Terre des Hommes team developed a new business plan and organizational structure prioritizing community and user engagement, so they needed a website that would help them make and expand on this transition into the future. A team of diverse thinkers, they also needed consulting and strategy work to figure out what methods and styles were preferred for achieving this goal. Through consulting, it came to light that they felt the site needed an elevated, stylish, modern, bright, flowing feeling to the design–one that referred to childhood without feeling childish, and also recognized the importance and hardships of child protection efforts. Ultimately, they wanted to create the kind of virtual space that would uplift and connect those working in child protection.

Specific Requests
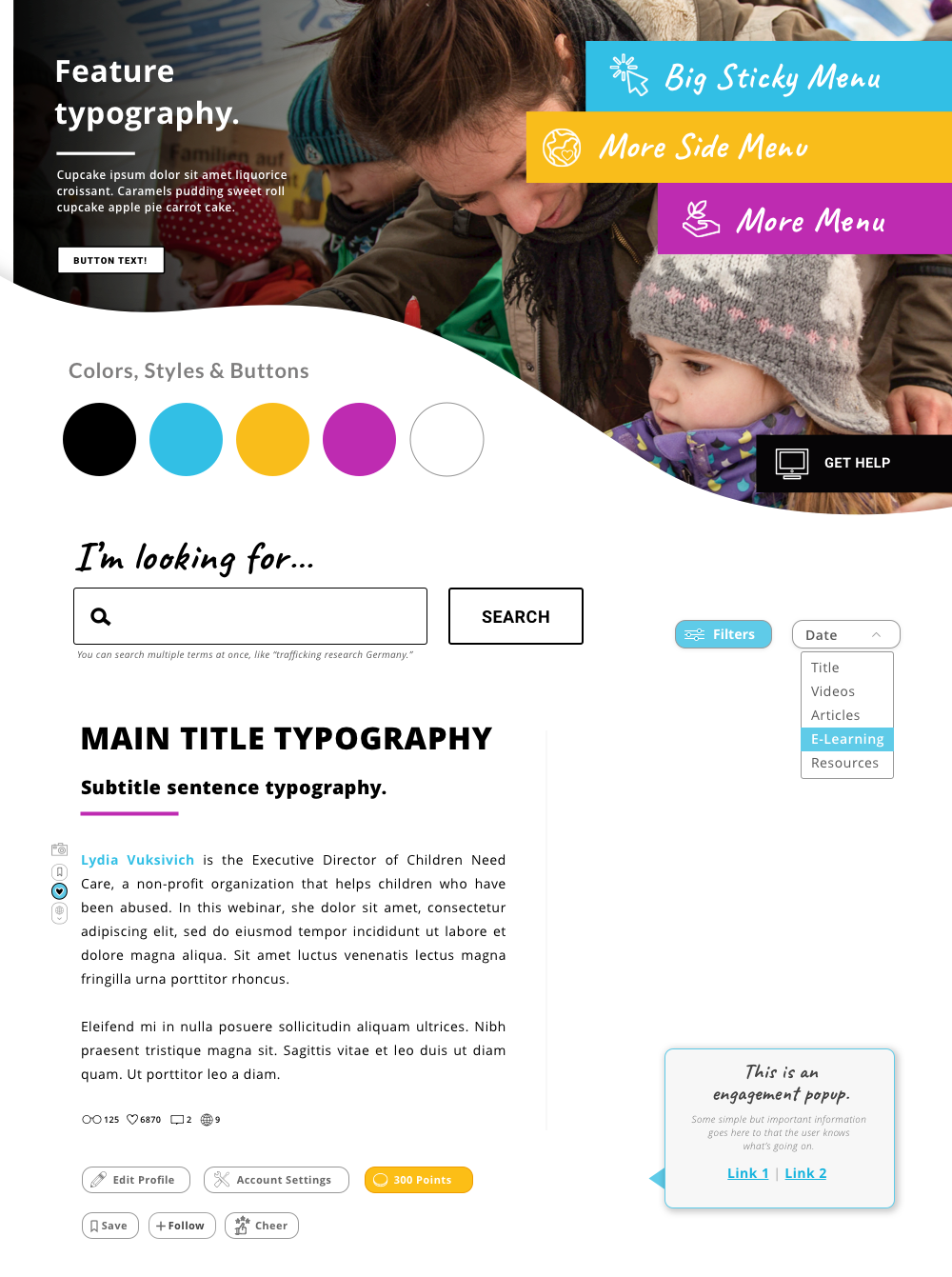
Concepts
Feel: Modern, layered, connective, bold, somewhat academic yet social and inviting, inspiring.
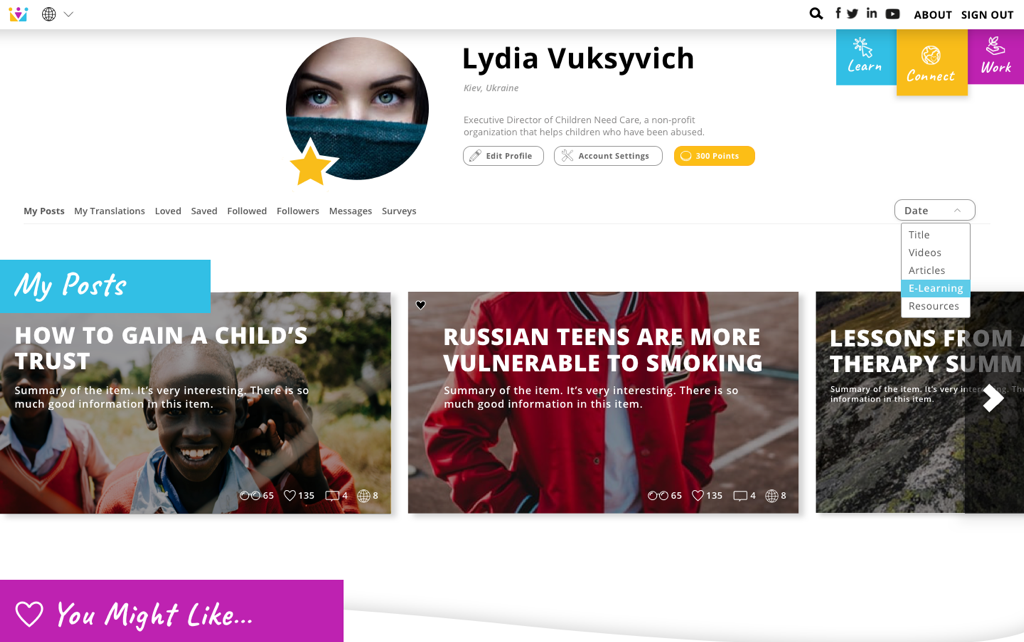
Details: Previous logo was to be kept in shape but reworked in color. New color scheme based on newly-identified brighter aesthetic was to be created. Clean solutions for housing, organizing, displaying, and getting users to meaningfully engage with large amounts of text-based information, e-courses, webinars, and each other. Site to be designed around pre-existing logo and content, but prioritize the human element. Tutorials and pop-ups to guide users. Enhanced user profile area. Elegant integration of video, audio, reading materials, and gamification, where users earn points for interactions, redeemable for webinars and other child protection or self-care resources of value to them and their careers. Search-based feel with navigational pages for further depth. Styled homepage slider specifically requested with ability for staff to curate. Back-end interface to be created for staff to update independently.

The End
Results
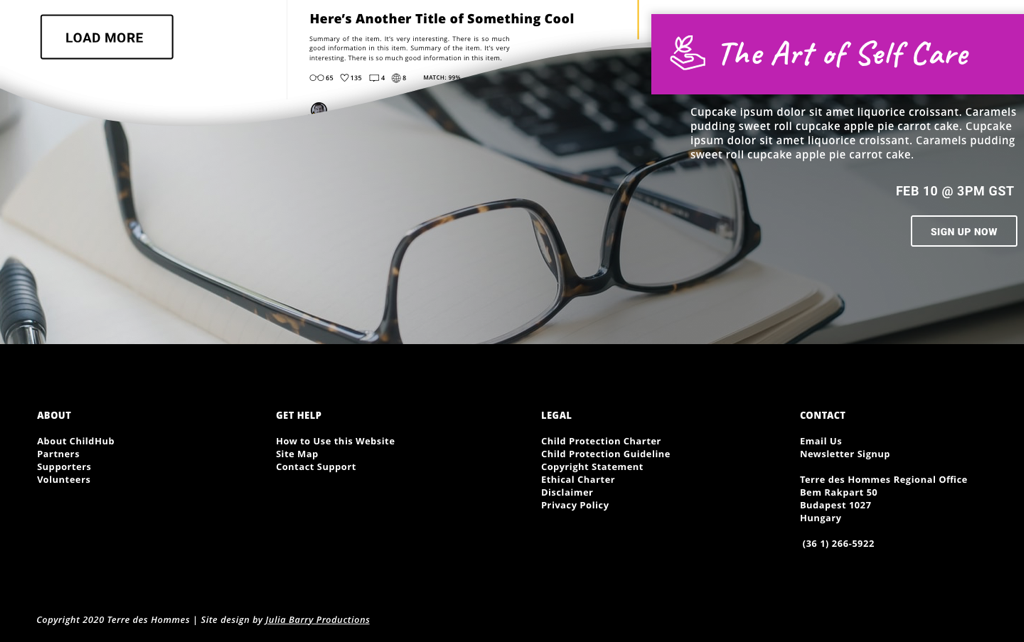
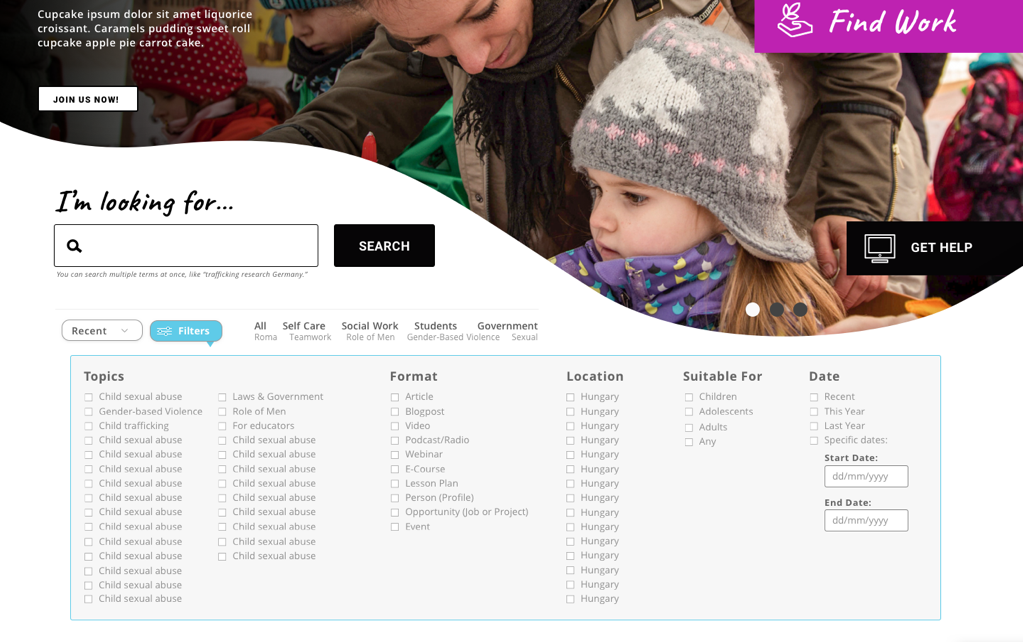
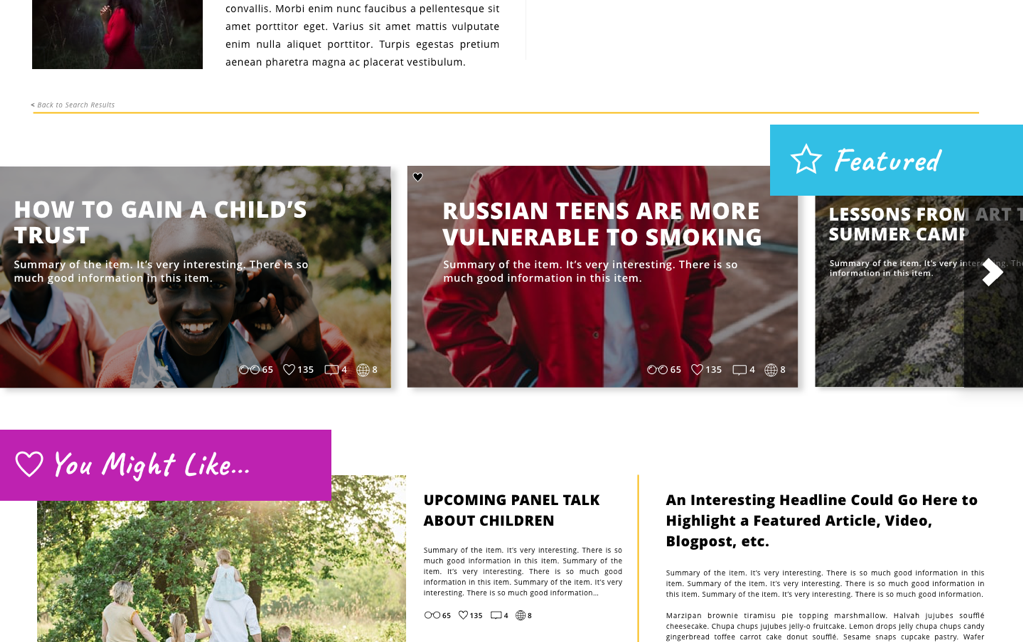
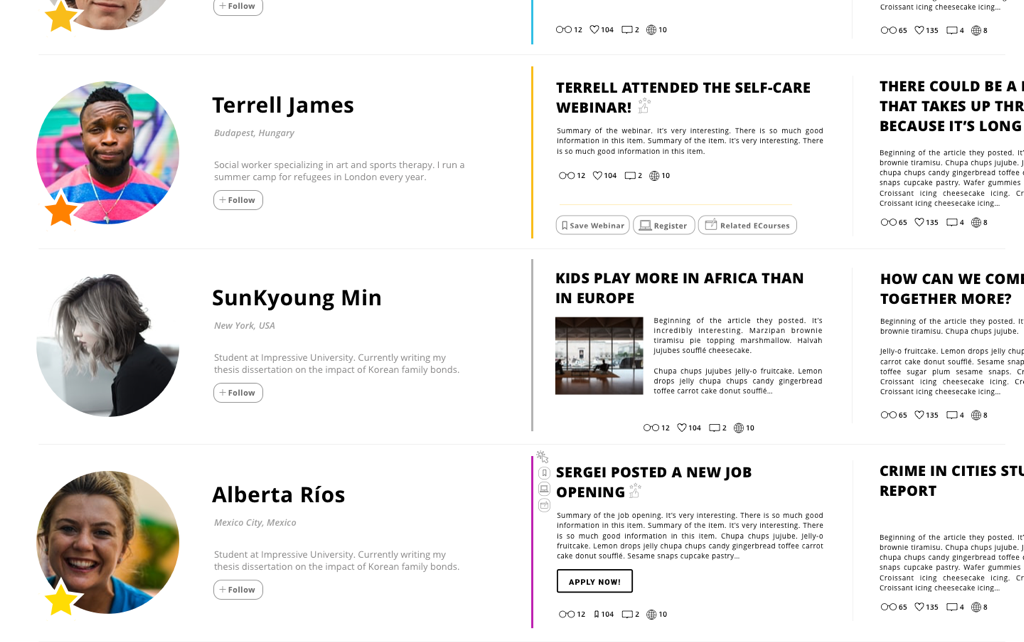
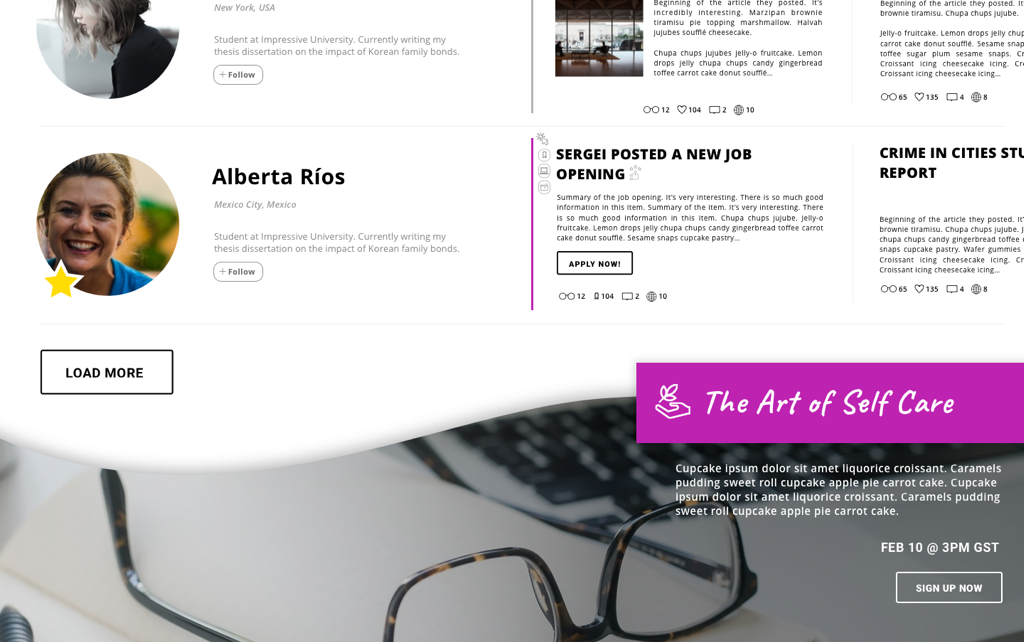
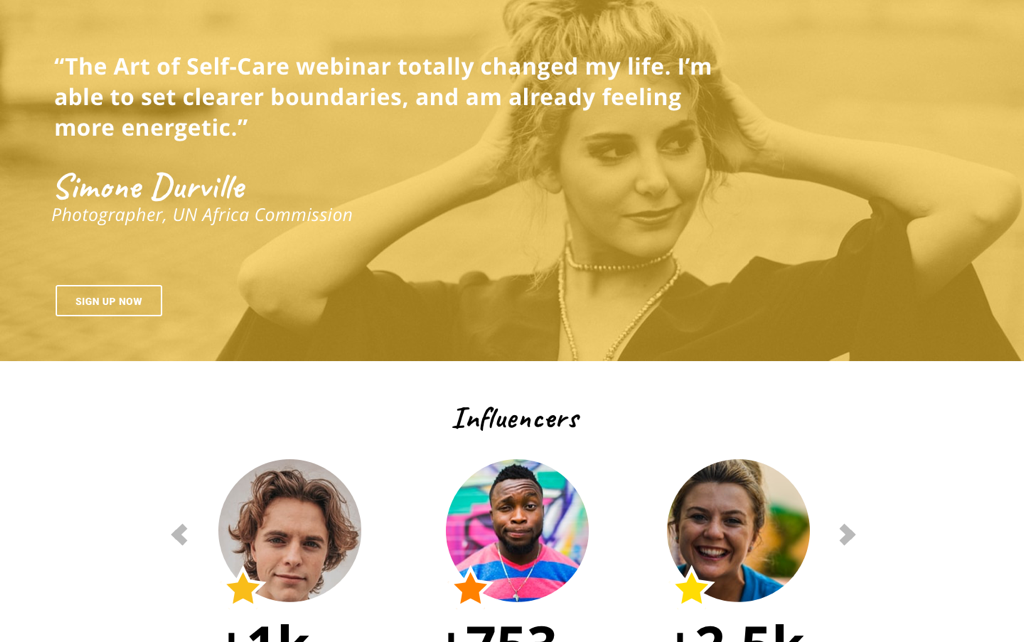
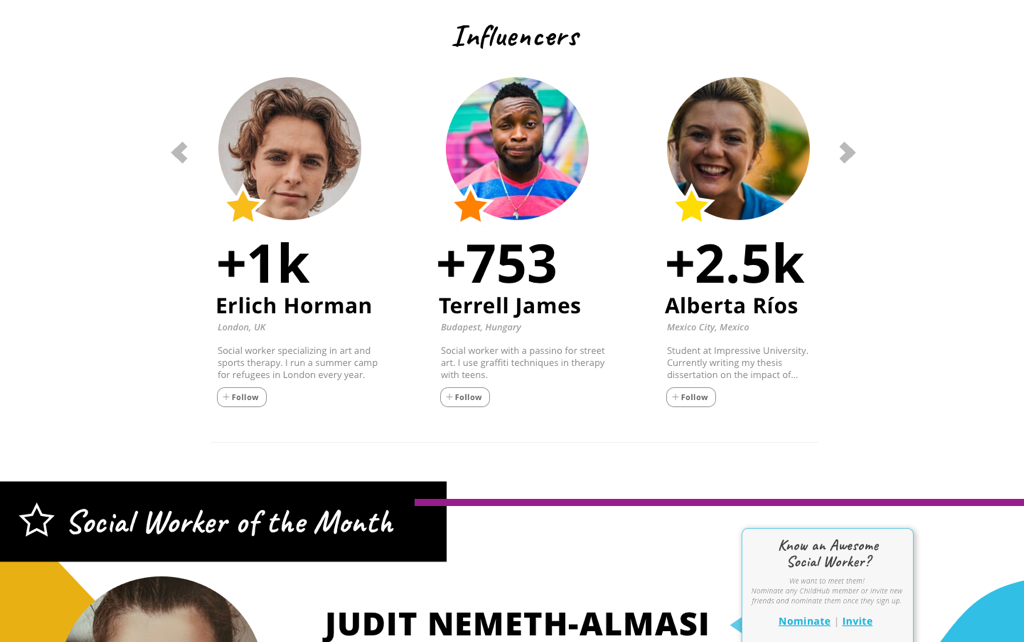
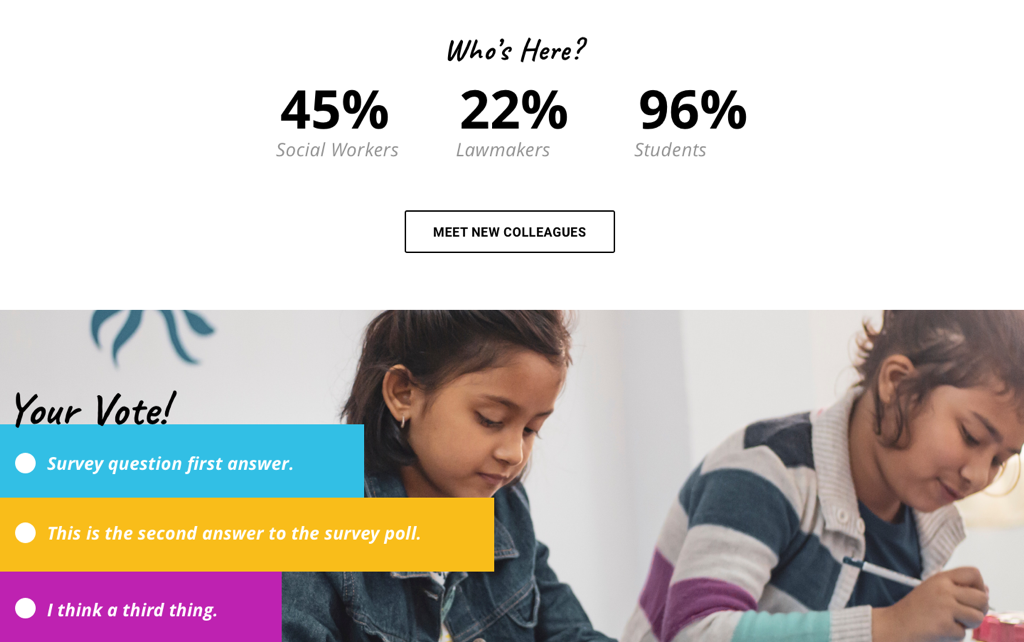
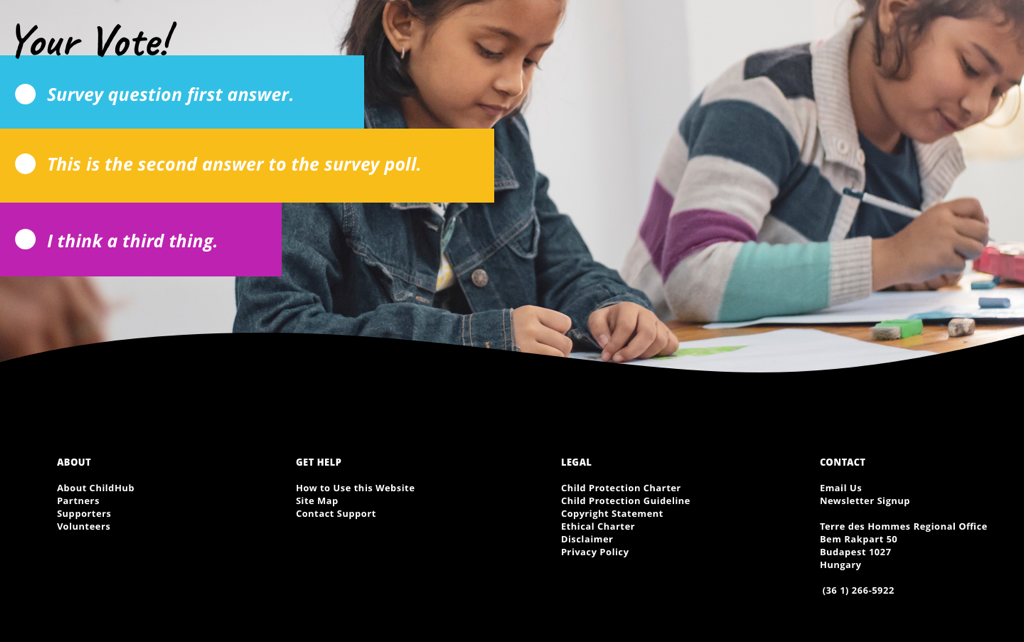
Use of flowing shapes in combination with overlapping geometric layouts and bold colors gives a modern, connected feel, and guides the user’s eye to continue engaging with content. Use of horizontal as well as vertical scrolling helps the user understand and navigate great amounts of content without feeling overwhelmed. The ability to Love, Follow, and Save content helps users be able to easily find their favorite content and people. Search is highlighted front and center in the main content area to encourage usage of ChildHub’s incredible database of resources; search can easily become advanced via popular tags, sorting methods (by recent, popular content, people profile results, and so on) and detailed filters (by location, type of content such as video or article, and so on). Stats show on each search result to highlight the social interactions with that item, and level of the user is reflected by stars of different shades on the image of their face as it shows around the site. A carousel of featured content pulls in popular materials but also can be curated by staff. Likewise, the top slider requested by TDH is 100% curated by staff. Content can also be pinned by staff behind the scenes as important, so it shows up more around the site to help get the word out about current e-courses and webinars. The site is translatable overall into all the languages of the people who use it in many European countries, and each piece of content is translatable into whatever languages volunteers have translated it into so far; users can also help with the translation effort to bring people together across borders. Flexible modules for testimonials, webinar/e-course ads, polls, stats about site population and activity, and influencers were created for mix-and-match use as needed around the site. Menus are top-sticky so that users are never lost, and can always transition easily to a new activity should they so desire. Responsive designs for devices of all major sizes were created for all pages including home, profile, articles, videos, webinars, past webinars, people search results view, filter search result view, and flexible modules.